Какие бывают сайты и их отличия
Сайт – это официальное представительство компании в сети интернет. Он может иметь разные дизайн, наполнение, структуру и, конечно же, цену. Из обзора вы узнаете, какие основные типы сайтов есть, сможете сделать правильный выбор.

Нужен сайт для компании? Доступные варианты
Площадки могут быть одно- и многостраничными. Первые максимально лаконичные, недорогие, но не подойдут для презентации широкого перечня товаров, услуг, запуска интернет-магазина. Многостраничный ресурс предоставляет владельцу максимальные возможности.
Лэндинг
Посадочная страница или landing page – это спроектированный по четкой схеме ресурс. Он состоит всего из одной странички, нужен для побуждения посетителя к совершению действия – оформления подписки, покупки товара, заказа услуги, пр. Вариант недорогой, эффективный, но имеет ограниченное применение. Для 1-3 товаров, услуг лэндинг подойдет.
Визитка
Самое простое корпоративное представительство в сети интернет. Это персональная страница специалиста или перечень кратких сведений об услугах компании. Конечно, в идеале создать полноценный корпоративный ресурс – но это время (сроки разработки немалые) и деньги (цена тоже высокая). Сайт-визитка – максимально простой вариант, который подойдет для новичков.
Корпоративный сайт
Создание корпоративного сайта подойдет для предоставления услуг или несения ознакомительного характера и формирования доверия у потенциальных клиентов. Это уже полноценное представительство конкретной организации в сети интернет. Ресурс многостраничный, содержит сведения о всех возможностях компании, полный перечень услуг, раздел с информационными материалами (блог), форум, гостевую, пр. Смотрите качественный сайт презентабельно, выполняет имиджевую роль.

Промо-порталы
Промо-сайт – простой одностраничник, созданный специально для анонса нового предложения компании. Он быстро разрабатывается, недорогой, зато неплохо справляется с повышением лояльности со стороны потребителей. В рекламе нуждается каждая новинка – иначе о ней могут не узнать, и продажи не пойдут. Промо-сайт – то, что нужно, для бюджетной, эффективной, быстрой точечной раскрутки.
Интернет-магазин
Многие компании реализуют товары только онлайн или используют интернет-магазины как вспомогательные площадки продаж. На таких ресурсах представлен каталог товаров, обычно есть возможность для совершения покупок непосредственно через сайт. Онлайн-магазин может иметь разные масштабы – все зависит от запросов и потребностей конкретного бизнеса.
Имиджевый ресурс
Такой вид сайтов, как понятно из названия, нацелен на создание положительных впечатлений о владельце за счет визуального оформления. Имиджевые ресурсы заказывают компании любых размеров, форм, частные лица.
Персональный сайт
Персональные странички, в отличие от корпоративных сайтов и визиток, делают только для частных исполнителей, мастеров. Проекты небольшие, содержат минимальный перечень данных о человеке. Страниц – от 1 до 5, этого достаточно.
Порталы
Специализированные ресурсы, на которых размещается полезная информация по разным темам. Они интерактивные, имеют удобную навигацию, простой понятный интерфейс. Самые популярные типы порталов – авторские блоги, новостные, почтовые и поисковые сервисы, голосовалки, пр.
Онлайн-сервисы
Большинство пользователей выходят в интернет с мобильных, а не стационарных устройств. И если раньше для оплаты квитанции нужно было отстоять огромную очередь, для поиска редкой книги записываться в библиотеку, то сегодня всю необходимую информацию легко найти онлайн. Для этого создаются специализированные порталы.
Веб-приложения
Специализированные программные продукты с браузерным доступом. Такие ресурсы обычно заказывают коммерческие организации. Функциональные возможности приложений включают бизнес-инструменты с направленной ориентацией.

Различия в плане функционала
Сайты с максимально гладким визуальным дизайном считаются самыми сложными с точки зрения функциональности. Классификатор по функционалу выделяет такие категории ресурсов:
- онлайн-порталы;
- социальные платформы;
- площадки для Е-коммерции;
- визитки;
- вики-сайты.
Естественно, перечисленные проекты имеют разные особенности, подойдут для реализации определенных задач. Наличие четкой системы классификации позволяет точно ставить задачи и грамотно решать их.
Отзывчивость дизайна
Шаблоны, макеты сайта с учетом степени оптимизированности разных устройств делятся на:
- подвижные (либо жидкие);
- статические;
- отзывчивые (типа responsive);
- адаптивные.
Фиксированные либо статические макеты нормально отображаются только на стандартных декстопных ПК. Ширина – фиксированная, измеряется в пикселях. Подвижные шаблоны подстраиваются под экран конкретного устройства. Каждый элемент занимает свое место, поэтому перекосов обычно нет.
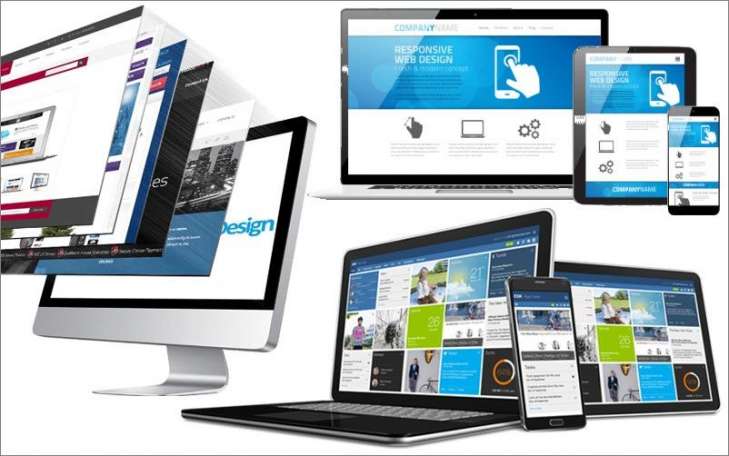
Адаптивный дизайн считается идеальным, макет автоматически определяет ширину экрана пользователя и приспосабливается к ней. Сайты в адаптивном дизайне нормально загружаются на ноутбуках, ПК, планшетах, смартфонах. Вот пару примеров адаптивных сайтов:
Отзывчивые макеты обрабатывают запросы по ширине браузера и относительных дополнительных величинах.
Последнее – тип контента
Еще один принцип классификации сайтов – по типу размещаемого на них контента. Это могут быть корпоративные ресурсы, блоги, платформы краудфандинга, сайты сегмента электронной коммерции, новостники, ресурсы образовательного типа, сошиал-медиа, пр. Тематическая, информационная направленность, соответственно, будет очень разной.
С учетом частоты обновляемости, способа формирования контента площадки делятся на динамические и статические. Статические еще называют информационными, как правило, данные на них не обновляются (можно увидеть только те, которые были указаны при создании). Динамическая веб-страница при каждом посещении будет отображать разный контент. Это касается не только обновлений информации, но и возможностей настройки ресурса для демонстрации определенного перечня данных разным группам пользователей.





 Происшествия «РФ продолжает стягивать корабли в Черное море: судов уже почти три десятка»
Происшествия «РФ продолжает стягивать корабли в Черное море: судов уже почти три десятка»  Политика «Трамп погодився на те, щоби Байден дозволив ЗСУ бити вглиб ворога, – ЗМІ»
Политика «Трамп погодився на те, щоби Байден дозволив ЗСУ бити вглиб ворога, – ЗМІ»  Политика «Дежавю: посольства у Києві припиняють свою роботу»
Политика «Дежавю: посольства у Києві припиняють свою роботу»  Происшествия «Спротив триває: 1002-а доба протистояння України збройної агресії росії»
Происшествия «Спротив триває: 1002-а доба протистояння України збройної агресії росії»  Политика «Amnesty International осуждает США за передачу противопехотных мин Украине»
Политика «Amnesty International осуждает США за передачу противопехотных мин Украине»  Экономика «Італія виділить 200 млн євро на відбудову української енергосистеми»
Экономика «Італія виділить 200 млн євро на відбудову української енергосистеми»